Element Selection
Some plugins (i.e. Manifest Order and Supplemental Property) share a common configuration syntax to specify what element of the manifest the plugin will operate on.
For such plugins, the configuration section can be thought as composed by two parts, one to specify "what" needs to be edited and another to specify "how" to edit.
This chapter is dedicate to the "what" part. Please refer to the individual plugin documentation for information on the specific "how" configuration.
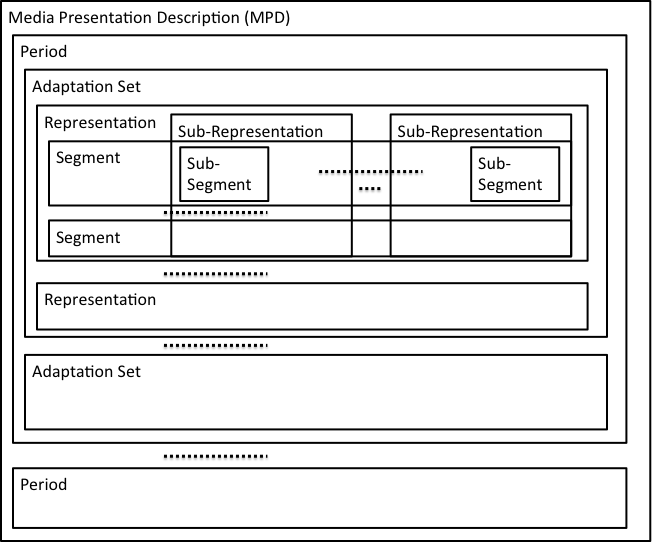
In order to understand how Element Selection works, the basic hierarchy of a Dash manifest needs to be taken into consideration. An mpd manifest describes in fact a series of Representations; Representations are organized in Adaptation Sets; Adaptation Sets are organized in Periods (refer to 5.3.2, 5.3.3 and 5.3.5 of ISO23009-1 standard) and periods in turn belong to the MPD manifest root. The following figure illustrate such a hierarchy

It may be useful to visualize what could be a possible document structure the follows this hierarchy. The following is just an example but is generic enough to serve our purpose (please notice that all elements not essential for this explanation have been removed from the manifest with an ellipsis other_attributes="..."):
<!-- Created with Unified Streaming Platform (version=1.10.25-21981) -->
<MPD
other_attributes="...">
<Period
id="1"
duration="PT12M13.936333S">
<AdaptationSet
contentType="audio"
lang="eng"
other_attributes="...">
<Representation
id="audio_eng=64008"
bandwidth="64008">
</Representation>
<Representation
id="audio_eng=128002"
bandwidth="128002">
</Representation>
</AdaptationSet>
<AdaptationSet
contentType="text"
other_attributes="...">
<Representation
id="textstream_deu=1000"
bandwidth="1000">
</Representation>
</AdaptationSet>
<AdaptationSet
contentType="video"
other_attributes="...">
<Representation
bandwidth="902000"
other_attributes="...">
</Representation>
<Representation
bandwidth="1161000"
other_attributes="...">
</Representation>
<Representation
bandwidth="1583000"
other_attributes="...">
</Representation>
</AdaptationSet>
</Period>
</MPD>
This particular example shows a hierarchy where a single Period includes three different Adaptation Sets; each of those contains from one to three Representations.
Use cases generally may require to edit just one or few of these elements (either one specific adaptation set belonging to a given period; or a representation list from a given adaptation set).
This section of the Pipeline Configuration file provides you a syntax to express such selection logic.
Selection syntax
Let's start with the easiest case of all: selection of the manifest root MPD. This is simply achievable with an empty configuration:
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
plugin_config: {"how" config}
Since every manifest has one and only one MPD root, no specific selection syntax is needed to select it.
For all other cases, the Element Selection configuration must follow an ordered hierarchy of periods, adaptationSets and representations keywords. At each level of this hierarchy, selection can be performed by specifying couples of <key>: <value> pairs.
This is the schema to follow in a configuration file to select one representation list to edit:
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- <key>: <value>
<key>: <value>
[...]
adaptationSets:
- <key>: <value>
<key>: <value>
[...]
representations:
plugin_config: {"how" config}
The schema is similar but shorter in case you need to select an adaptation set list to edit:
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- <key>: <value>
<key>: <value>
[...]
adaptationSets:
plugin_config: {"how" config}
with <value> = <regular expression> | <empty string>.
<key>: <value> pairs are used to specify what list in the manifest is to be edited. With reference to the example manifest above, the following configuration will select the size-two representation list from the "audio" adaptation set only, from the period with id==1:
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- id: '1' #Selects the period with id == 1
adaptationSets:
- contentType: 'audio' #Selects adaptationSets matching the "audio" regular expression
representations:
plugin_config: {"how" config}
In the above example, if more than one adaptation set with contentType matching the "audio" regular expression is present in the manifest, they all will be selected and independently edited.
In case you want to select multiple lists to edit, you can do that by specifying a list of selection keys. I.e. if you wanted to select "audio" and "video" adaptation sets from the example manifest, you could use the following configuration:
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- id: '1'
adaptationSets:
- contentType: 'audio'
representations:
plugin_config: {"how" config}
- contentType: 'video'
representations:
plugin_config: {"how" config}
Note
Repeating two identical plugin_config: {"how" config} sections is also the recommended way to implement an OR condition on the selection criteria. In that case in fact, the above configuration file will effectively apply the "how" config to adaptation sets having contentType == 'audio' OR 'video'.
If you need that your list to be edited matches more than one <key>: <value> pair (that is, multiple selection criteria in AND combination), you can do that by adding them to the same selection list entry, as in the following example:
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- id: '1' #Selects the period with id == 1
adaptationSets:
- contentType: 'audio' #Selects adaptationSets with contentType field matching the "audio" regular expression
lang: 'eng' # AND lang == "eng"
representations:
plugin_config: {"how" config}
which will select all the representation lists from audio adaptation sets in English language.
Wildcards can be used in both <key> and <value> fields to select "any" level of the manifest hierarchy. The possible uses are:
<key> : '.*'will select all elements having the <key> property, irrespective of its value. Will not select elements that do not have the <key> property<key> : ''will select all elements NOT having the <key> property, effectively implementing a "negative selection".'*' : '.*'will select all elements
The following example better illustrates wildcard usage:
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- id: '.*'
will select all those periods having an id field. All periods not having an id field will not be selected.
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- id: ''
will select all those periods NOT having an id field. All periods having an id field will not be selected.
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- '*': '.*'
will just select each and every periods.
Attributes that are common to Adaptation Sets and Representations
There is a large set of attributes that can appear both at Adaptation Set and at Representation level (see section 5.3.7 of ISO23009-1 standard), for instance width, height, codecs, mimeType.
It is often impossible to know in advance whether each of these attributes (which could be necessary for selection) will appear in a manifest at Adaptation Set or at Representation level.
For this reason, when selecting an Adaptation Set by one of these attributes, it is desirable for the user to just ignore where exactly the attribute will appear and leave to Manifest Edit the details of checking at both positions. This allows for more generic configuration files, supporting use cases where, thanks to the generic selection syntax, the same pipeline configuration file can be reused for different manifests.
Manifest Edit supports this flexible selection, by implementing a "fallback" logic where attributes are first matched at Adaptation Set, then at Representation level.
It is important to understand the details of how this selection happen in order to get the desired results. The exact logic applied is the following:
A match for the attribute value is first attempted at Adaptation Set level, with the rules specified in the previous section. If the match is successful, the Adaptation Set is selected, otherwise the following step is applied.
A match for the attribute value is attempted for every Representations of the adaptation set. If every value from every individual Representation matches successfully, then the Adaptation Set is selected. In all other cases the Adaptation Set is not selected.
A possible example to illustrate the above is selection by the codecs field.
When a configuration file is specified to select on codecs, e.g.
mpd:
- manifest_edit.plugins.mpd.adaptation_sets_switching:
periods:
- '*' : '.*'
adaptationSets:
- codecs: 'dvhe.*'
you are expressing the intention of selecting one or more Adaptation Sets by codecs. The attribute can be present at both Adaptation Set and Representation level, so Manifest Edit may have to deal either with a manifest looking like this (codecs at Adaptation Set level)
<AdaptationSet
id="7"
group="2"
contentType="video"
codecs="dvhe.05.01">
<Representation>
...
</Representation>
<Representation>
...
</Representation>
</AdaptationSet>
or similar to this (codecs at Adaptation Set level)
<AdaptationSet
id="7"
group="2"
contentType="video">
<Representation
codecs="dvhe.05.01">
</Representation>
<Representation
codecs="dvhe.05.03">
</Representation>
</AdaptationSet>
In the first case, the Adaptation Set with id="7" is selected because it has
a codecs attribute whose value dvhe.05.01 matches the regular expression
dvhe.*.
In the second case, the Adaptation Set with id="7" is selected because both
its Representations have a codecs attribute and both the dvhe.05.01 and
the dvhe.05.03 values match the regular expression dvhe.*.
Limitations
At the current stage of implementations, some limitations apply on the properties on which a particular element selection can be performed.
The first limitation is that periods are only selectable by "id".
For Adaptation Sets and Representations, all attributes can be used to select, but only elements of type Descriptor (see section 5.8 of ISO23009-1 standard) can be used to perform selection.
To be more specific, the following Elements are explicitly supported at this stage, by using identical selection keys:
EssentialProperty
SupplementalProperty
Accessibility
Role
AudioChannelConfiguration
When thinking about the correct <value> string for your yaml to perform the intended selection, you must notice that for these elements, Manifest Edit will match the provided <value> on the whole string representation of any Descriptor, as it appears in the manifest.
In other words, assuming your Manifest contains an adaptation set with a specific role
<Role schemeIdUri="urn:mpeg:dash:role:2011" value="main" />
a possible configuration to select this adaptation set could be
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- '*': '.*'
adaptationSets:
- role: "main"
but make sure to understand that what Manifest Edit will actually do is:
iterate over all adaptation sets over all periods
select the adaptation set only if the provided <value> (in this case, the regular expression
main) matches the whole Role descriptor content string representationschemeIdUri="urn:mpeg:dash:role:2011" value="main"
If you wish to be more specific in your selection, you can always use more specific regular expressions. E.g. if you want to make sure you only match on the "schemeIdUri" Role part, you can use something like
mpd:
- manifest_edit.plugins.mpd.<plugin name>:
periods:
- '*': '.*'
adaptationSets:
- role: 'schemeIdUri=\".*role.*\"'
Remember also that in case your Adaptation Set or Representation contains more than one selection element (e.g. more than one Role, EssentialProperty, SupplementalProperty, etc.), the Adaptation Set or Representation will be selected if at least one of the selection elements matches your configuration.